Mungkin Banyak Yang Mendefinisikan Widget Secara Terpisah, Karena Widget Sendiri Bukan Hanya di Blogger dan Wordpress saja Melainkan Juga Ada dan Terdapat dalam Smartphone Android. Widget Dalam Android Merupakan Tampilan Menu suatu Aplikasi Secara Langsung Tanpa Harus Masuk dahulu dalam Aplikasi Tersebut. Biasanya Widget Dalam Android disebut dengan Shortcut atau Pintasan Ke Aplikasi. Sedangkan Dalam Dunia Blogger, Widget Adalah Suatu Kumpulan Kode-kode yang Terdiri dari Css, HTML, Maupun Script yang di awali dengan <style type=text/css> dan di akhiri dengan </style> dalam Satu Form atau Satu Tempat Penulisan. Jadi Dengan Kata Lain, Widget di Blogger bisa di tulis dalam satu Form Tanpa Harus Masuk dan Edit Template HTML Blogger.
Pertama yang dilakukan adalah masuk ke Dasboard ke www.blogger.com setelah itu maka akan tampil halaman Dasboard halaman ini akan tampil menu dari halaman yang di kelola seperti: Ikhtisar, Pos, Laman/page, Komentar/kommen, Statistik, Tata Letak/Layout, Template.
untuk menambahkan widget pilih Layout/Tata Letak --> setelah tampil halaman Layout template kita clik Add Gadget. kemudian akan tampil beberapa widget yang sudah di sediakan oleh Blogspot, tinggal pilih widget mana yang ingin ditambahkan.
kemudian akan tampil halaman Configure HTML/JavaScript kosong, sekarang tinggal isi Pada kolom Title kosongkan saja atau beri judul sesuai keinginan dan pada kolom di bawahnya masukan kode .
<style type='text/css'>
#subscribe-box {width: 300px;height: auto;border-radius: 2px;background-color: #E0E0DF;box-shadow: 0px 3px 0px 0px #7f8c8d;padding-bottom:10px}
#subscribe-box .title {padding: 10px 25px;line-height: 30px;font: 26px Oswald;color: #95A5A6;text-align: center;background: #F1F1F1;text-transform:uppercase;border-radius:2px 2px 0 0;}
#subscribe-box p {font-family: 'Droid Serif';font-size: 13px;color:#555;line-height: 20px;padding: 10px 20px 0 20px;margin: 0;}
#subscribe-box .emailfield {padding: 0px 20px 10px;}
#subscribe-box .emailfield input {color: #777;padding: 10px;margin-top: 10px;font-size: 15px;font-family: 'Droid Serif';width: 92%;border:0;border-radius: 2px;box-shadow: 0px 3px 0px 0px #bbb;}
#subscribe-box .emailfield input:focus {outline: none;}
#subscribe-box .emailfield .submitbutton {background: #008287;color: #fff!important;border:none;outline: none;width: 100%;cursor:pointer;box-shadow: 0px 3px 0px 0px #00686C}
#subscribe-box .emailfield .submitbutton:active {padding-top: 11px;padding-bottom: 9px;box-shadow: 0px 1px 0px 0px #3293ba;}
#subscribe-box .emailfield .submitbutton:hover{background: #00686C;}
</style>
<div id='subscribe-box'>
<div class='title'>
IKUTI KAMI
</div>
<p>
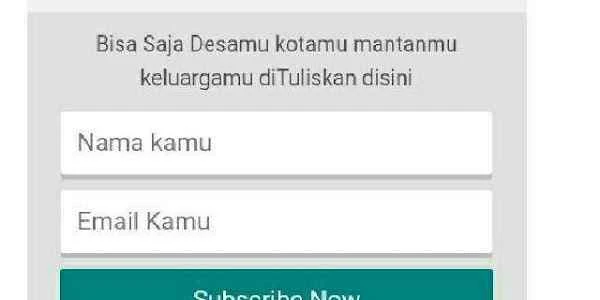
Bisa Saja Desamu kotamu mantanmu keluargamu diTuliskan disini</p>
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=tewemyid', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type='text' name='name' onblur='if (this.value == "") {this.value = "Your Name";}' onfocus='if (this.value == "Your Name") {this.value = "";}' value='Nama kamu'/>
<input type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Email Kamu'/>
<input name='uri' type='hidden' value='tewemyid'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe Now'/>
</form>
</div>
</div>
Bagaimana, Cukup Mudah kan? Hanya tinggal Copypaste saja dan Mengganti Nama Subscribenya. Subscribe email Memang dipandang Penting dan Juga tidak Penting. Alasan Tidak Penting karena kita juga Lama Vacum atau tidak Aktif dalam Menulis Blog. Untuk yang Memang Bertujuan Untuk Membangun Blog atau Websitenya, Tentu Subscribe email di katakan penting. Agar admin Tahu seberapa banyak yang Follow terhadap Pembaruan update Blog Tersebut. Tidak ada pengaruhnya dalam seo masalah Subscribe email ini, karena Tidak Semua follower juga Mengklik tautan yang di kirim ke alamat mereka.
Widget subscribe email dapat menjadi penting untuk meningkatkan engagement dengan pengunjung situs web Anda. Ini memungkinkan pengguna untuk dengan mudah mendaftar untuk menerima pembaruan, konten, atau informasi terbaru melalui email. Dengan memiliki widget subscribe email, Anda dapat membangun daftar pelanggan yang dapat dihubungi secara langsung, membantu dalam pemasaran dan retensi pelanggan.
Secara umum, fungsi widget subscribe email adalah memudahkan pengunjung situs web untuk mendaftar dan menerima pembaruan, konten, atau informasi terbaru melalui email. Ini membantu membangun daftar pelanggan yang dapat dihubungi, meningkatkan keterlibatan pengguna, dan memberikan saluran langsung untuk berkomunikasi dengan audiens Anda. Widget ini sering digunakan dalam strategi pemasaran digital untuk memperluas jangkauan dan mempertahankan basis pelanggan.
Untuk menarik pelanggan agar mau mengisi widget subscribe email di blog, pertimbangkan beberapa strategi:
1. Tawarkan Nilai Tambahan:
Berikan insentif kepada pelanggan potensial, seperti konten eksklusif, diskon khusus, atau panduan yang berguna, sebagai imbalan atas langganan.
2. Desain Widget yang Menarik:
Pastikan widget subscribe email terlihat menarik dan mudah diakses. Gunakan desain yang eye-catching dan sesuaikan dengan tema blog Anda.
3. Buat Teks Pemikat:
Gunakan kalimat yang memikat dan jelas tentang manfaat langganan. Ceritakan mengapa mereka seharusnya berlangganan dan apa yang akan mereka dapatkan.
4. Frekuensi Pemberitahuan yang Jelas:
Beri tahu pengunjung seberapa sering mereka akan menerima pembaruan. Jelaskan bahwa Anda menghormati privasi mereka dan tidak akan spam dengan email berlebihan.
5. Pamerkan Testimoni atau Rekomendasi:
Jika mungkin, tampilkan testimonial positif dari pelanggan yang telah menerima manfaat dari langganan Anda.
6. Integrasikan dengan Konten:
Secara strategis tempatkan widget di tempat yang mudah ditemukan, dan selaras dengan konten Anda. Misalnya, setelah artikel yang informatif atau di bagian samping blog.
7. Optimalkan untuk Responsi Mobile:
Pastikan widget dapat diakses dan diisi dengan mudah baik dari perangkat desktop maupun mobile.
8. Gunakan Call-to-Action yang Kuat:
Gunakan panggilan tindakan (call-to-action) yang jelas dan kuat. Kata-kata seperti "Dapatkan Pembaruan Eksklusif" atau "Langganan Sekarang" dapat meningkatkan konversi.
9. Sederhanakan Proses:
Jangan meminta terlalu banyak informasi pada awalnya. Batasi formulir langganan hanya pada yang benar-benar diperlukan, seperti alamat email.
10. Berikan Pilihan Unsubscribe yang Mudah:
Pastikan pelanggan tahu bahwa mereka dapat berhenti berlangganan kapan saja dan buat proses ini mudah diakses.
Dengan menggabungkan beberapa atau semua elemen ini, Anda dapat meningkatkan daya tarik widget subscribe email di blog Anda.
Meskipun widget subscribe email memiliki banyak manfaat, ada beberapa potensi kerugian yang perlu dipertimbangkan:
1. Potensi Spam atau Unsubscribe:
Jika tidak dielola dengan baik, pengguna mungkin merasa terganggu oleh email berlebihan atau konten yang tidak relevan, yang dapat menyebabkan mereka berhenti berlangganan atau menganggap email Anda sebagai spam.
2. Keamanan Data:
Menyimpan informasi pelanggan memerlukan tanggung jawab keamanan data yang serius. Risiko kebocoran data atau pelanggaran keamanan dapat merugikan reputasi bisnis Anda.
3. Kesalahan Komunikasi:
Jika tidak ada strategi komunikasi yang baik, Anda mungkin mengirimkan email yang tidak sesuai atau terlalu sering, yang dapat mengakibatkan pelanggan kehilangan minat.
4. Kurangnya Keterlibatan Aktif:
Meskipun seseorang berlangganan, itu tidak menjamin keterlibatan aktif. Banyak pelanggan mungkin tidak membuka atau membaca email, yang dapat mengurangi efektivitas kampanye pemasaran.
5. Ketergantungan pada Algoritma Email:
Perubahan dalam algoritma penyedia layanan email dapat mempengaruhi seberapa banyak email yang tiba di kotak masuk pelanggan. Hal ini dapat mengurangi efektivitas kampanye email.
6. Pengguna anggap Mengganggu:
Beberapa pengguna mungkin menganggap widget subscribe email sebagai gangguan atau pengalihan, terutama jika tidak di implementasikan secara halus.
7. Kurangnya Targeting:
Tanpa strategi pengelompokan dan penargetan yang baik, Anda mungkin mengirimkan email kepada pelanggan yang kurang tertarik pada konten atau produk yang ditawarkan.
Untuk mengatasi potensi kerugian ini, penting untuk merencanakan dan melaksanakan strategi langganan email dengan bijak. Pastikan untuk menyajikan konten yang relevan, mematuhi kebijakan privasi, dan memberikan nilai tambah kepada pelanggan agar tetap terlibat. Juga, perhatikan umpan balik pengguna dan terus evaluasi dan perbarui strategi Anda sesuai kebutuhan.